確定申告前に住所変更した場合の手続きについて
はじめに
私ごとですが、2月に引っ越しをしました。 引越しでバタバタし、荷物の整理、住民票の移行といった諸々の手続きが終わりようやく落ち着いた時にふと思ったのが
確定申告って新/旧どちらの税務署ですればいいの?
ってことでした・・・
調べてみた結果と実際に手続きした内容を備忘録としてまとめてみました。
確定申告は新旧どちらの税務署で行うのか?
結論からいうと
確定申告書の提出先は、「確定申告書を提出する日に、実際に住んでいる住所を管轄する税務署」
確定申告時期に引越して住所変更する時の注意点!提出する税務署は? - yakunitatta.info より抜粋
となります。
自分の場合は、引越し後に確定申告を行うので、新しい住所を管轄している税務署になりますね。
必要な書類(自分の場合)
を引越し前住所の税務署に持参または送付します。 自分はすでに新しい住所に引越し済みですので、郵送することにしました。
1.と2.の書類は以下リンクよりPDF形式で一括ダウンロードできます。
また郵送の場合、本人確認書類の写し(コピー)をとって送付することになりますが、ただ同封するのではなく、「本人確認書類(写)添付台紙」にのりづけして送付したほうが良いと思います。
理由としては、国税庁のサイト「番号制度に係る税務署への申請書等の提出に当たってのお願い」の「2 本人確認書類の提示又は写しの添付が必要です。」に
なお、本人確認書類の写しを添付して提出する場合には、「本人確認書類(写)添付台紙」(PDF/200KB)をご利用ください。
と書かれていたので(紛失のリスクを懸念しているのではないかと)
以下リンクよりダウンロードできます。
(自分はマイナンバーカードを持っていないので、通知カード+運転免許証の両面を添付台紙の裏面に貼り付けて送りました)
届出書の書き方
記載については以下のサイトにわかりやすく書いてありますので、ご参照くださいませ。
- 所得税・消費税の納税地の異動に関する届出書の書き方 - mukutto.com
- 税務署への住所変更の書類を間違えてしまった失敗談 - www.kotsu2life.com
補足
届出書の「3 事業所等の所在地及び事業内容」について、記載なしで問題ないとのことですが、自分は開業時に屋号を書いていたので、念の為以下の通り記載しました。
- 屋号等 <開業届に記載の「屋号」>
- 所在地 <異動後の納税地(新住所)>
- 事業内容 <開業届に記載の「事業の概要」>
尚、書類作成にあたり、自分はWindowsの「Acrobat Reader DC」アプリで作成しました。(Macだとうまく作成できなかったので)
また、届出書のPDFは本紙と控用の2ページ構成となっており、1ページ目の本紙を入力すると2ページ目の控用に自動で情報が反映されるので、手書きより楽です。
書類の提出
最寄りの郵便局から送付します。必要なものは
となります。
こちらを封筒に入れて普通郵便で郵送します。(念の為、自分は簡易書留)
届出書(控用)が返送されて完了
数日後、税務署の受付印が押印された届出書(控用)が送付されてきます。
これで変更手続きは完了となります。
おわりに
いかがでしたでしょうか?
このタイミングで引越しする人がいる際、お役に立てれば幸いです。
開業届を出してきました。
先日、遅ればせながら個人事業主として独立しました。
個人事業主としてデビューするにあたり何をすればいいのか調べたところ、最低でも以下の書類が必要なことがわかりました。
- 開業届(個人事業の開業・廃業等届出書)
- 所得税の青色(または白色)申告承認申請書
しかしながらどう書けばわからなかったので、freeeさんの「開業届作成サービス」個人事業主の開業手続き、開業届作成を無料でサポート | 開業 freeeを利用する事にしました。
作成にはfreeeのアカウントが必要ですが、Googleアカウントなどと連携する事が出来ましたので、今回はそちらで作成する事にしました。
必要な項目はプルダウンで選択する事ができ、名前等の入力もキータイプで入力出来ますので、10分程度で必要書類のデータを作成できました。
後は書類を印刷して、捺印とサインをすれば書類は完成です。
翌日、税務署に書類を提出しましたが、空いていたせいか5分ほどで手続きが完了しました。
窓口で身分証明証とマイナンバーが記載された用紙の確認がありました。念のため持っていって良かったです。。。
後は、書類の控えをもらって完了です。
あまり実感がわきませんが、これから頑張っていきたいと思います。
【HTML・CSS】ブロック要素を横並びにする方法(その2−1)
遅くなりました。。
前回記事
の続きです。
Flexboxを利用して要素を横並びにする方法について調べて見ました。
なお、長くなってしまったので、2回に分けてお送りします。
利用方法
もっとも簡単なのが、親要素のCSSに対してdisplay: flex;と書くだけで、配下の子要素が横並びになります。
前回の要素を再利用してみます。

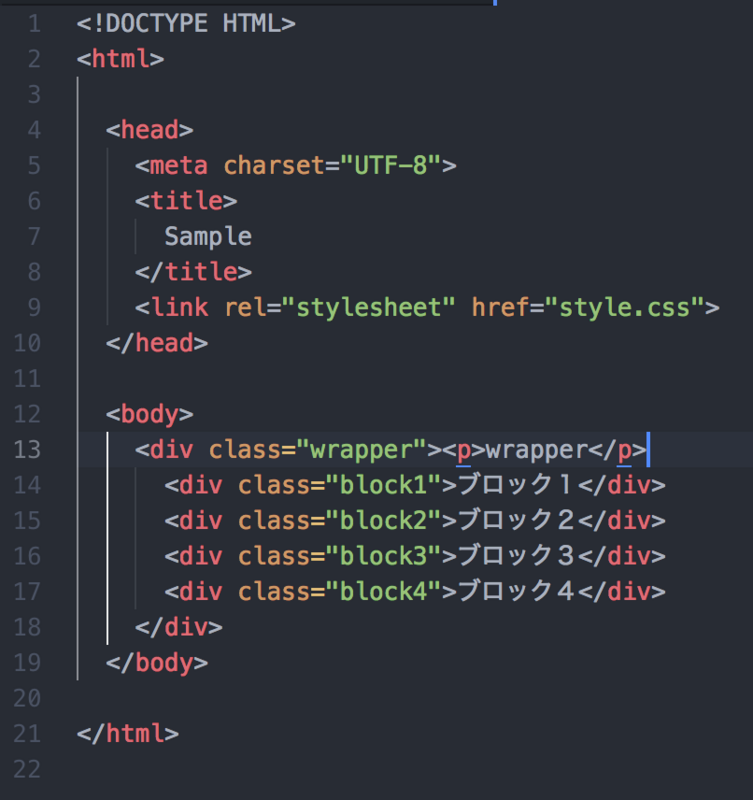
html
<div class="wrapper"><p>wrapper</p>
<div class="block1">ブロック1</div>
<div class="block2">ブロック2</div>
<div class="block3">ブロック3</div>
<div class="block4">ブロック4</div>
</div>
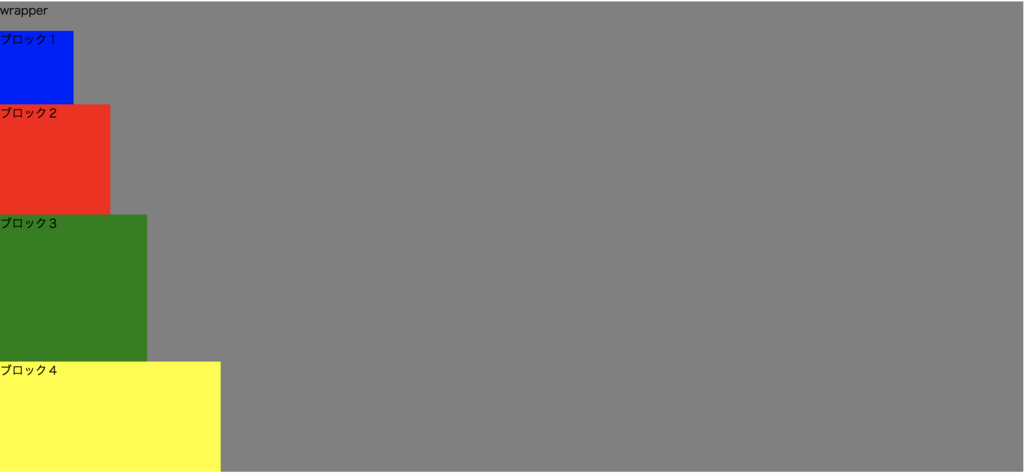
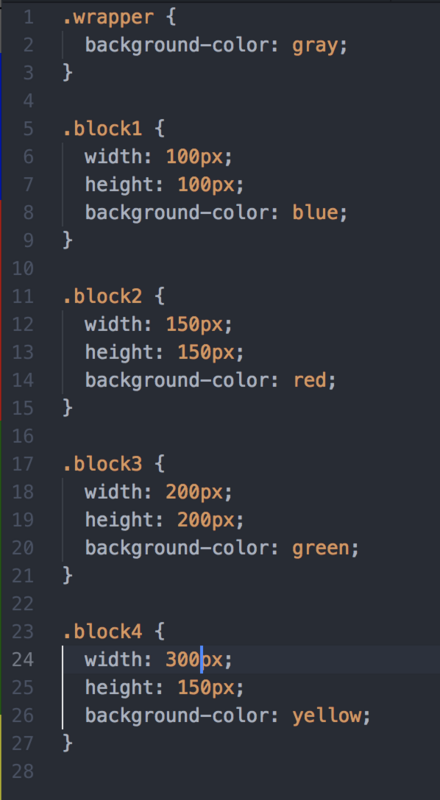
css .wrapper { background-color: gray; } .block1 { width: 100px; height: 100px; background-color: blue; } .block2 { width: 150px; height: 150px; background-color: red; } .block3 { width: 200px; height: 200px; background-color: green; } .block4 { width: 300px; height: 150px; background-color: yellow; }
親要素に対して
.wrapper { background-color: gray; display: flex; }
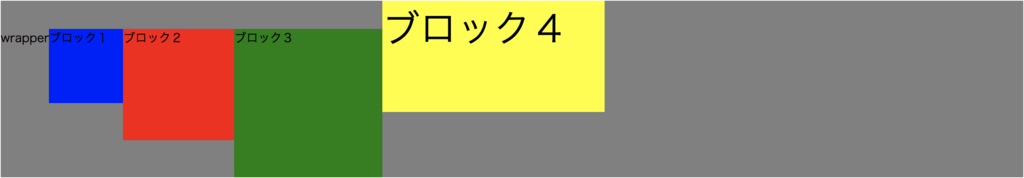
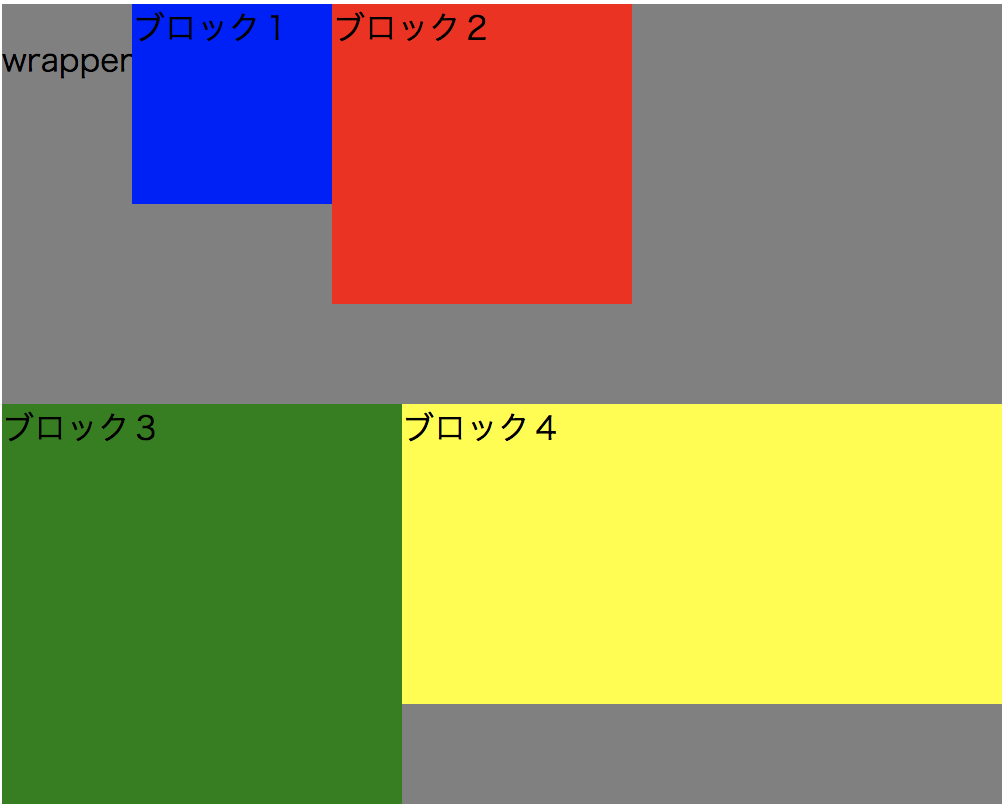
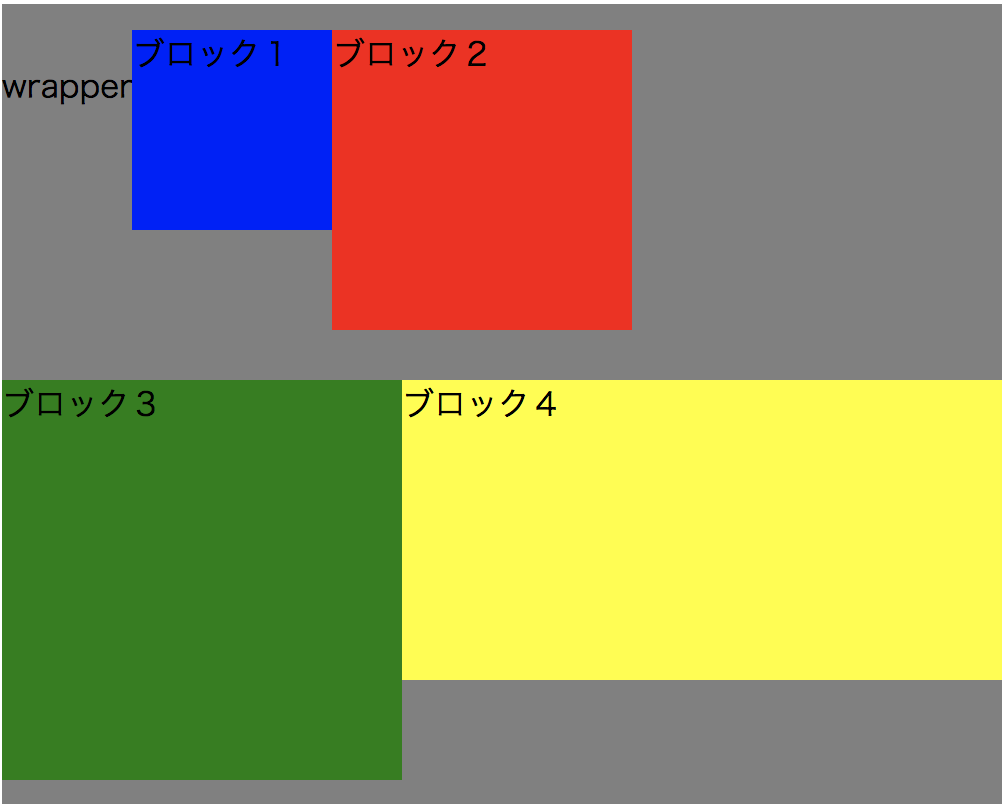
display: flex;をつけるだけで

上図のように子要素が横並びになります。
適応させた要素のことを「フレックスコンテナ」、配下の要素を「フレックスアイテム」と呼びます。
補足
今回、wrapperの文字の横にブロックが並んでいます。
これは<p>wrapper</p>も子要素に含まれているからです。
もしブロックをwrapperの下に横並びにしたい場合、以下のように</p>を末尾に持っていきp要素をブロックの親要素して、<p>要素に対してdisplay: flex;を当てればOKです。
<div class="wrapper"><p>wrapper <div class="block1">ブロック1</div> <div class="block2">ブロック2</div> <div class="block3">ブロック3</div> <div class="block4">ブロック4</div> </p> </div>
.wrapper { background-color: gray; } .p { display: flex; }
 他にもやり方はあるかと思いますが、調査不足ですみません。。。
他にもやり方はあるかと思いますが、調査不足ですみません。。。
横並びにする方法としては以上となります。
が、調べて見ると横並び以外にもできることがたくさんありました。
まずは親要素となる「フレックスコンテナ」について見ていきたいと思います。
1-1. flex-direction (要素の縦横並びを指定できる)
子要素について横並びか縦並びを指定することができます。 以下のように親要素に対して記載します。
.wrapper { background-color: gray; display: flex; flex-direction: ○○; }
〇〇にはrow, column, row-reverse, column-reverseの4つが指定できます。
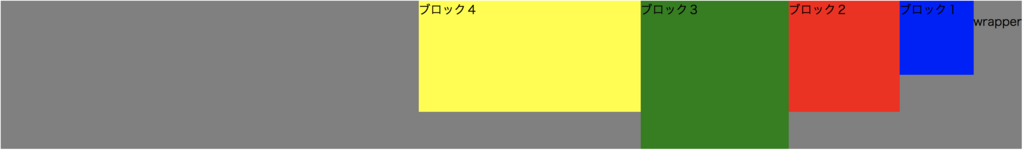
⑴ flex-direction: row;
ブロックが左から順で横並びになります。
rowは初期値となりますので、flex-directionを指定(記載)しない場合はrowが適応されます。

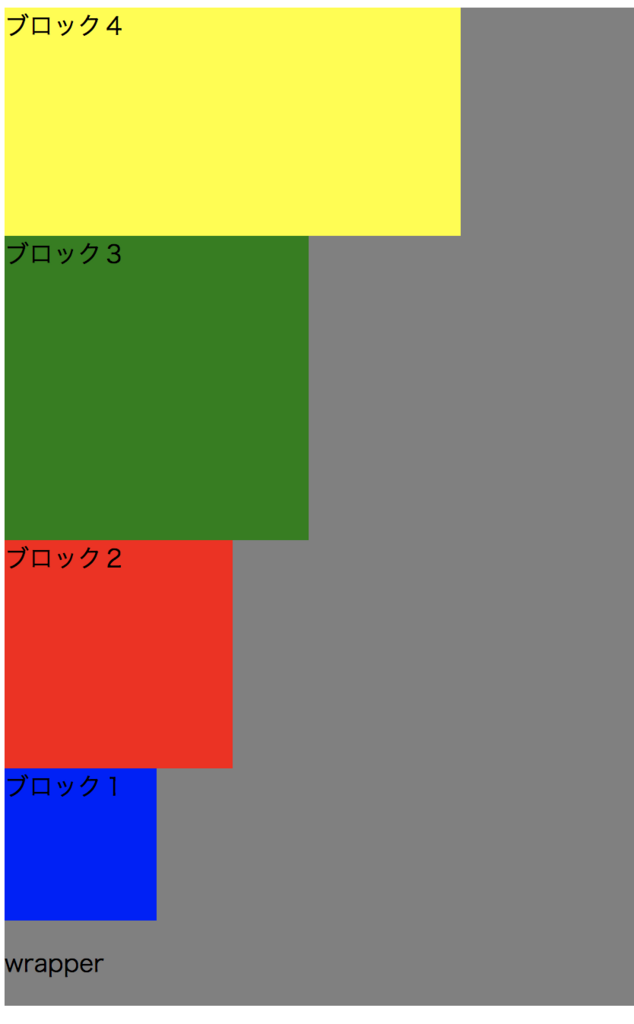
⑵ flex-direction: column;
ブロックが上から順に縦並びになります。

⑶ flex-direction: row-reverse;
ブロックが右から順で横並びになります。

⑷ flex-direction: column-reverse;
ブロックが下から順に縦並びになります。

1-2. flex-wrap(要素の折り返しの有無と方向を指定できる)
今までの例では、親要素の縦横幅を指定していませんでしたので、横幅はブラウザ画面一杯に広がり、縦幅は子要素の合計となっていました。
そのため、子要素の縦横幅はCSSで指定した幅のまま表示されていました。 しかし親要素の横幅や縦幅を子要素の合計よりも小さくした場合、何もしないと子要素の幅は自動で縮小されてしまいます。
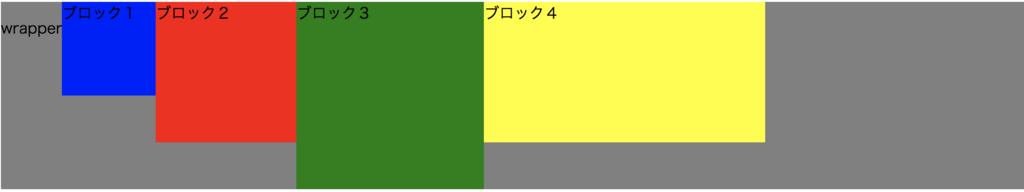
親要素の横幅を小さく(500px)した場合
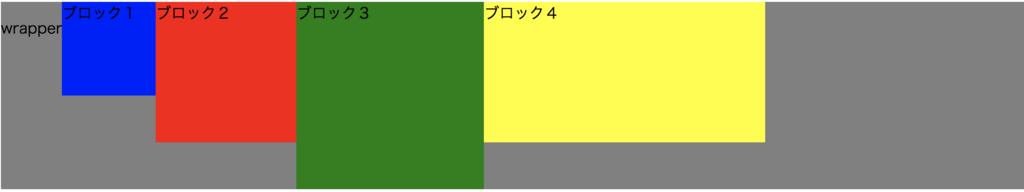
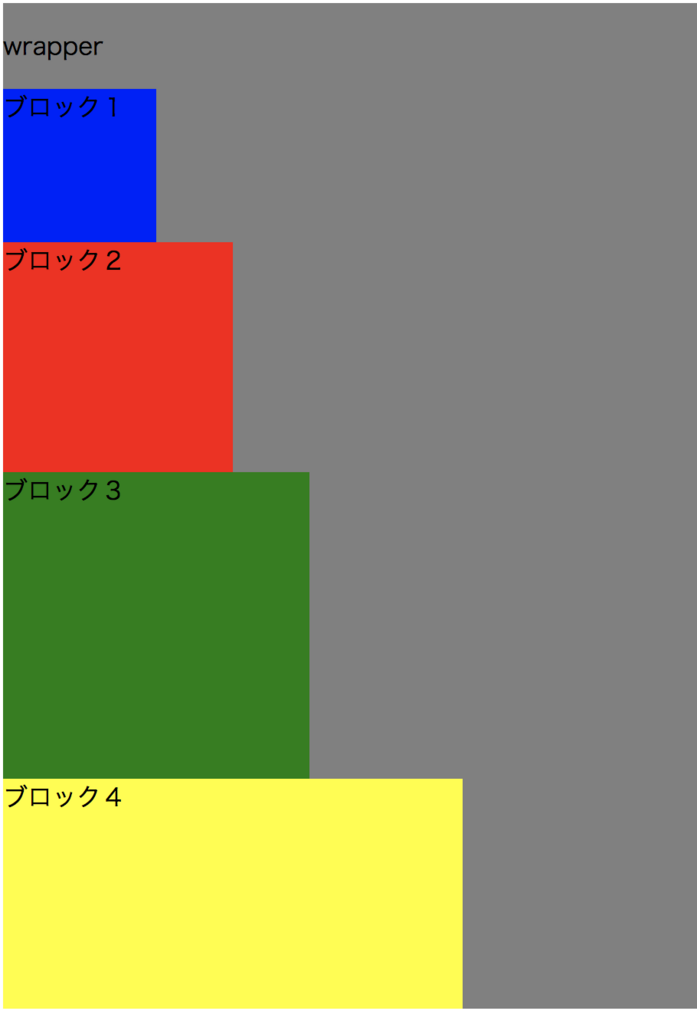
 親要素の縦幅を小さく(400px)した場合
親要素の縦幅を小さく(400px)した場合

flex-wrapをCSSで指定することで、子要素の合計の幅が親要素の幅を超える場合、自動で折り返して表示させることができます。
以下のように親要素に対して記載します。
.wrapper { background-color: gray; display: flex; flex-direction: row; flex-wrap: ○○; }
〇〇にはnowrap, wrap, wrap-reverseの3つが指定できます。
⑴ flex-wrap: nowrap;
子要素を折り返さないようにします。
nowrapは初期値となりますので、flex-wrapを指定(記載)しない場合はnowrapが適応されます。
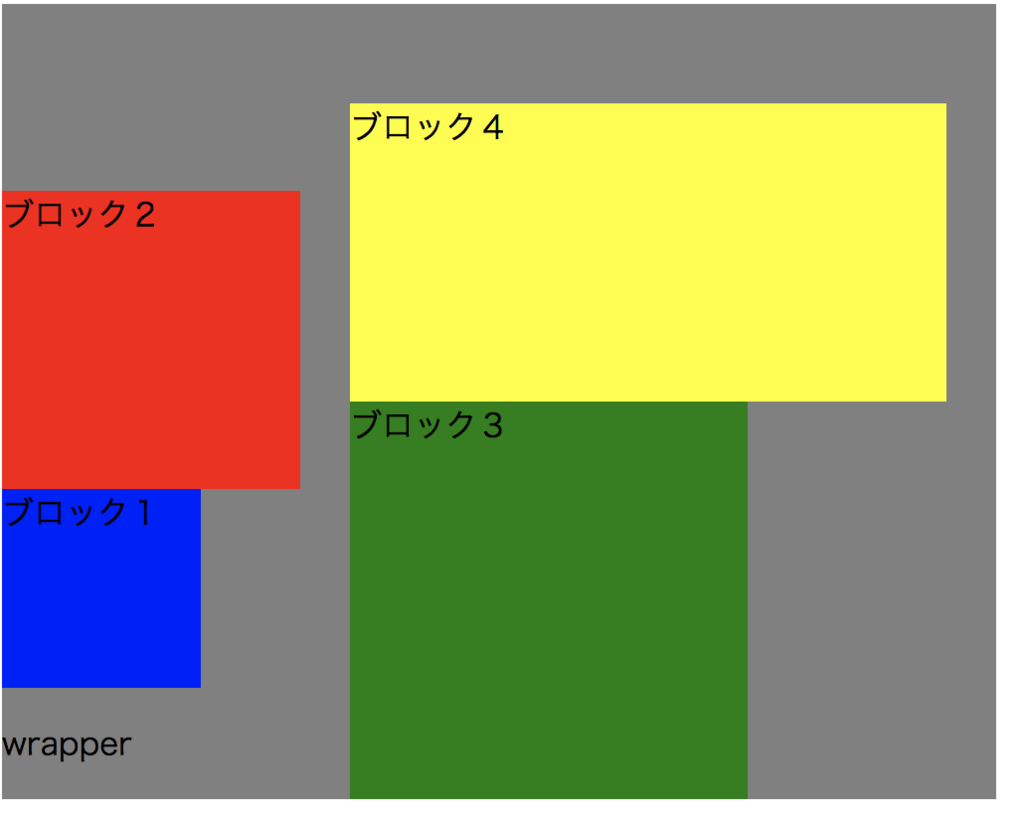
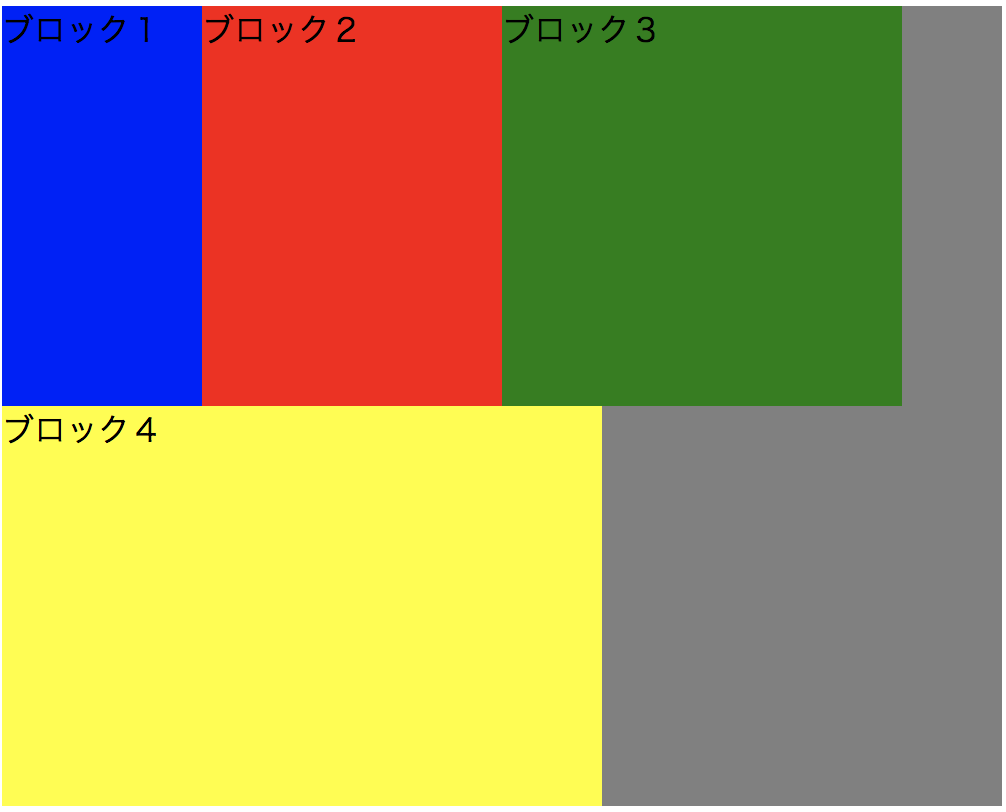
⑵ flex-wrap: wrap;
子要素を折り返すようにします。flex-directionの設定によって表示が変わります。
flex-direction: row; の場合
 flex-direction: column;の場合
flex-direction: column;の場合
 flex-direction: row-reverse;の場合
flex-direction: row-reverse;の場合
 flex-direction: column-reverse;の場合
flex-direction: column-reverse;の場合

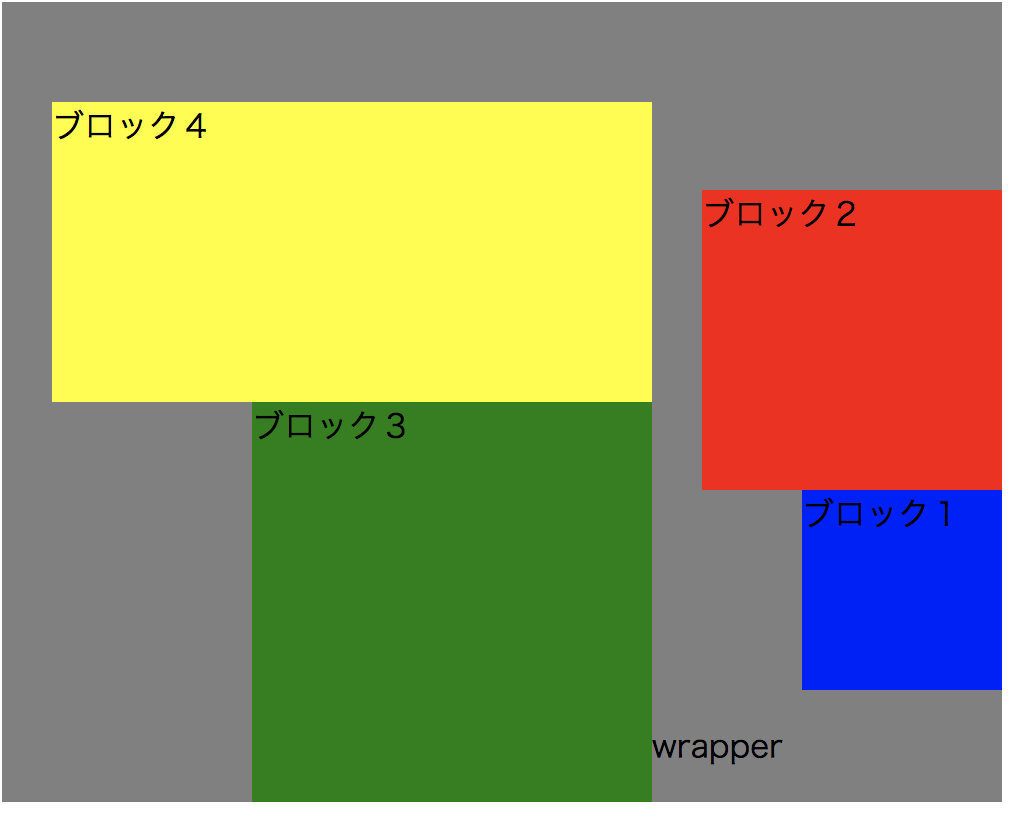
⑶ flex-wrap: wrap-reverse;
子要素をwrapとは逆に折り返すようにします。こちらもflex-directionの設定によって表示が変わります。
flex-direction: row; の場合
 flex-direction: column;の場合
flex-direction: column;の場合
 flex-direction: row-reverse;の場合
flex-direction: row-reverse;の場合
 flex-direction: column-reverse;の場合
flex-direction: column-reverse;の場合

1-3. flex-flow(flex-directionとflex-wrapを同時に指定できる)
要素の並び順と折り返しをまとめて設定したい場合に利用します。 以下の様に親要素に対して記載します。
.wrapper { background-color: gray; display: flex; flex-flow: ○○ ●●; }
○○にはflex-directionの値を入力し、半角スペースを空けてから
●●にはflex-wrapの値を入力します。
初期値はflex-flow: row nowrap;となります。
1-4. justify-content(要素の横並び位置を指定できる)
子要素を左右、中央、両端揃えなどに並べることができます。 以下の様に親要素に対して記載します。
.wrapper { background-color: gray; display: flex; justify-content: ○○; }
〇〇にはflex-start, flex-end, center,space-between,space-aroundの5つが指定できます。 (flex-startは初期値となります。)
以降、flex-directionの値はrowにしています。
⑴ justify-content: flex-start;
子要素を左揃えに並べることができます。

⑵ justify-content: flex-end;
子要素を右揃えに並べることができます。
 flex-direction: row-reverse;に似ていますが、こちらは要素の並び順に変更はありません。位置だけが変わります。
flex-direction: row-reverse;に似ていますが、こちらは要素の並び順に変更はありません。位置だけが変わります。
⑶ justify-content: center;
子要素を中央揃えに並べることができます。

⑷ justify-content: space-between
子要素の最初と最後を両端に寄せて残りを均等に配置します。

⑸ justify-content: space-around
子要素の全てを均等に配置します。

1-5. align-items(要素の縦並び位置を指定できる)
子要素を上下、中央揃えなどに並べることができます。 以下の様に親要素に対して記載します。
.wrapper { background-color: gray; display: flex; align-items: ○○; }
〇〇にはstretch,flex-start, flex-end, center,baselineの5つが指定できます。 (stretchは初期値となります。)
以降、flex-directionの値はrowにしています。
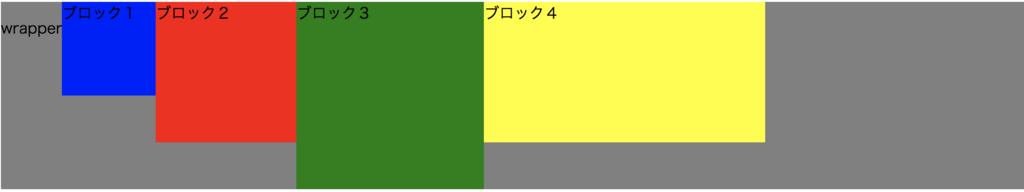
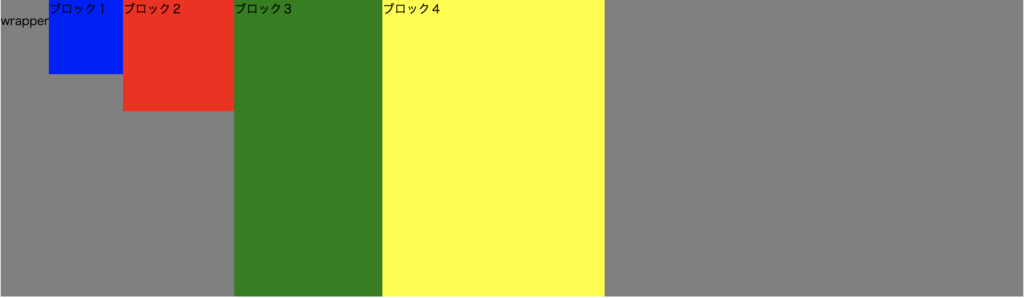
⑴ align-items: stretch;
高さが指定されていない子要素について、親要素の高さまで広げることができます。
(下図はblock3,block4の高さを指定せず、親要素の高さを400pxにした場合の図になります)

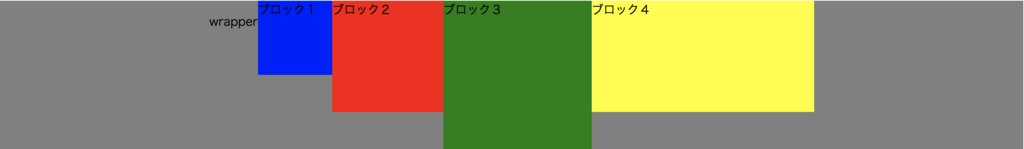
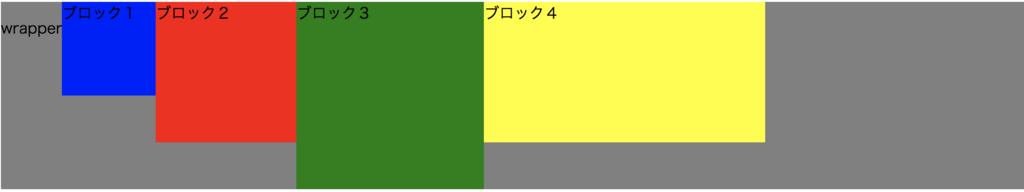
⑵ align-items: flex-start;
子要素を上揃えに並べることができます。

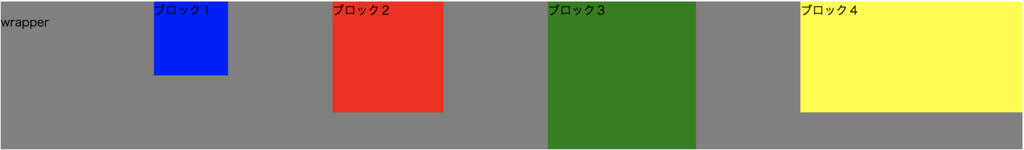
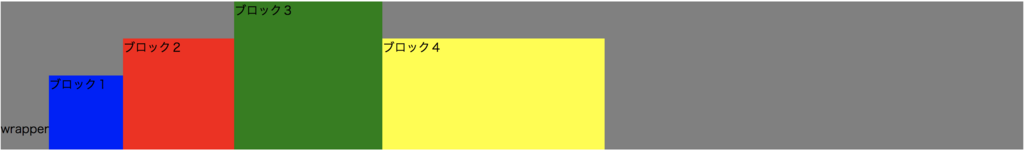
⑶ align-items: flex-end;
子要素を下揃えに並べることができます。

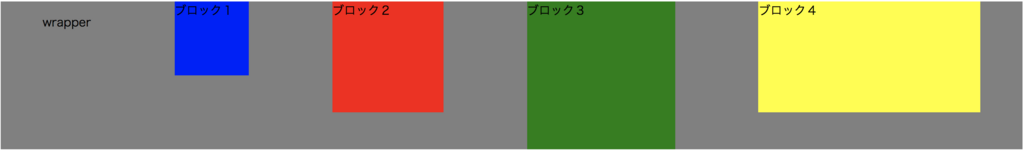
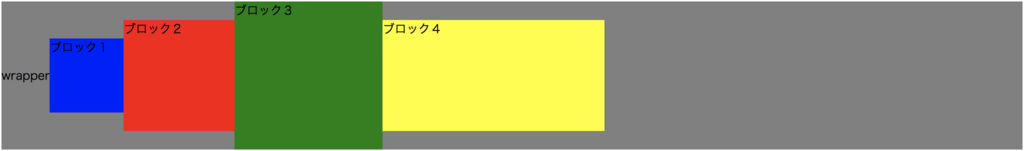
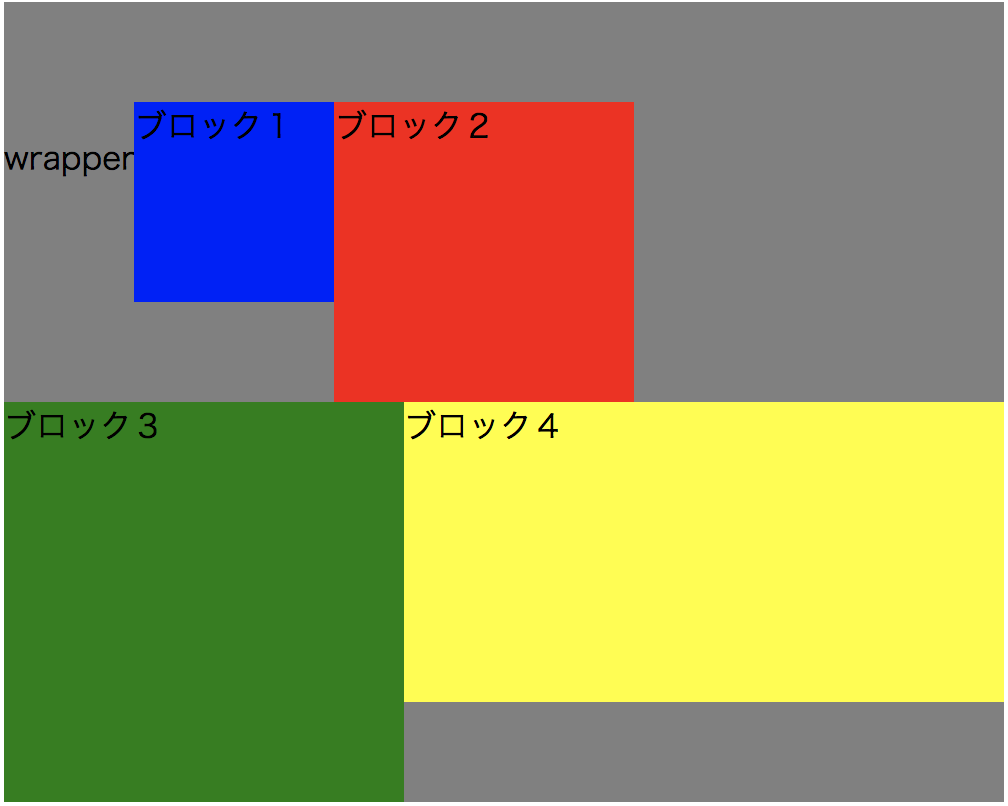
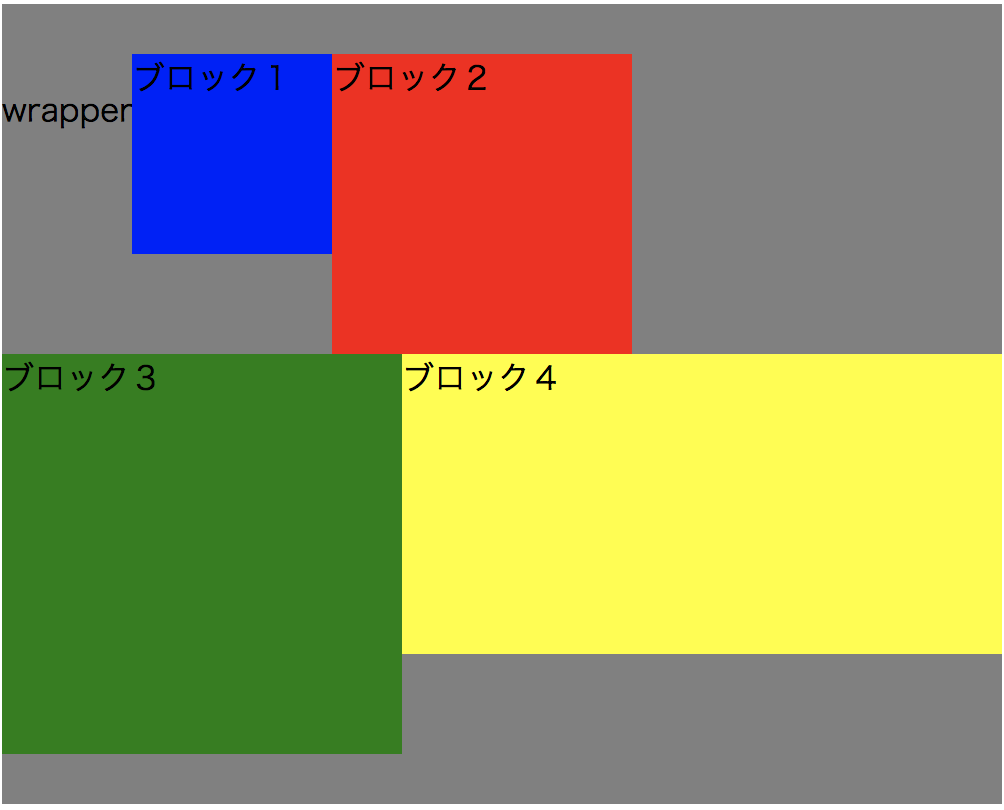
⑷ align-items: center;
子要素を(親要素の縦幅に対して)中央揃えに並べることができます。

⑸ align-items: baseline;
子要素の各テキストのbaseline(テキストの下部分)を基準に並べることができます。
(下図はわかりやすい様にブロック4のフォントサイズのみ大きくしています)

1-6. align-content(折り返した要素全体の縦並び位置を指定できる)
折り返しを指定した場合のみ、子要素全体の位置を指定することができます。
以下の様に、親要素に対して記載します。
尚、利用する場合はflex-wrapかflex-flowでwrapかwrap-reverseを指定する必要があります。
.wrapper { background-color: gray; display: flex; flex-flow: row wrap; align-content: ○○; }
○○にはstretch,flex-start, flex-end, center,space-between,space-aroundの6つが指定できます。(stretchは初期値となります。)
以降、flex-directionの値はrow、flex-wrapの値はwrap、要素の折り返しのため親要素の幅を500pxにしています。
⑴ align-content: stretch;
高さが指定されていない子要素について、折り返した子要素の高さを均等に広げることができます。
(下図はblock3,block4の高さを指定せず、親要素の高さを400pxにした場合の図になります)
 一行目と二行目に行間がある様に見えますが、
一行目と二行目に行間がある様に見えますが、p要素であるwrapperの高さ(とmargin)を認識しているためです。
 そのため
そのためp要素を除外し、block1,block2の高さを指定しない場合、上下の高さは親の高さに応じて均等になります。

⑵ align-content: flex-start;
子要素を上揃えに並べることができます。

⑶ align-content: flex-end;
子要素を下揃えに並べることができます。

⑷ align-content: center;
子要素の(親要素の縦幅に対して)中央揃えに並べることができます。

⑸ align-content: space-between;
子要素の最初と最後の行を両端に寄せて残りを均等に配置します。

⑹ align-content: space-around;
子要素の各行間を均等に配置します。

わかりづらい箇所もあったかと思いますが、以上となります。
今回ご紹介したものは全て親要素に対して設定するものになります。
次回は子要素に対して設定する内容を書きたいと思います。
参考にさせていただいたサイト、書籍について
【CSS】今更ながら、フレックスボックスの使い方をまとめてみた。
- PLUS DESIGN COMPANY ブログ -
これからのCSSレイアウトはFlexboxで決まり!
- Web クリエイターボックス -

いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA)
- 作者: 伊藤庄平,益子貴寛,久保知己,宮田優希,伊藤由暁
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/02/25
- メディア: 単行本
- この商品を含むブログを見る
【HTML・CSS】ブロック要素を横並びにする方法(その1)
私がWebアプリケーションを学習する際に最初に学んだのが「HTMLとCSS」でした。
その中で、ブロック要素の配置を横並びにする方法でちょっとつまずいてしまったので
備忘録をかねてこちらに記載したいと思います。
・「float」プロパティを利用する
HTML上で作成するコンテンツは、そのコンテンツの要素が同じ階層に存在する場合、通常左上から下に表示されます。
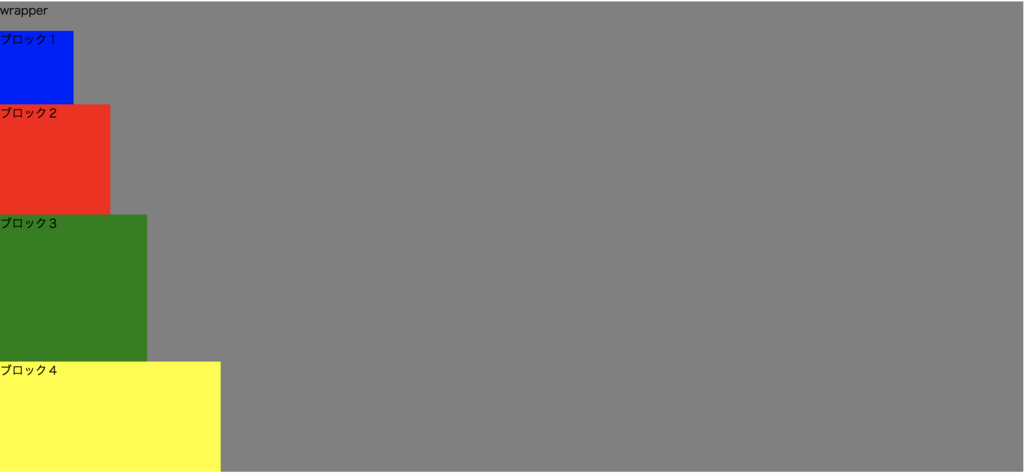
例えばHTMLとCSSファイルに下図の通り記載をしたとします。
<HTML>「wrapper」(親要素)の中に「ブロック」(子要素)が4つ存在する。

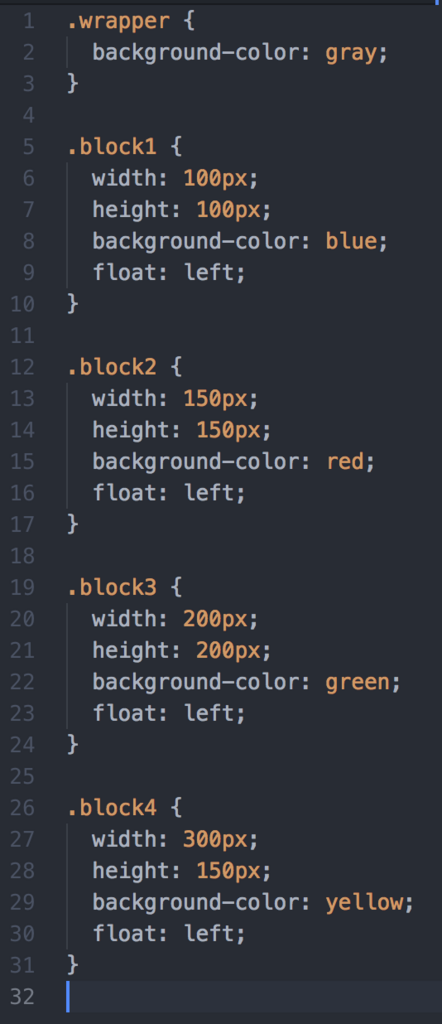
<CSS>

するとブラウザ(Chrome)だと下図のように表示されます。

4つのブロックが左上から下に表示されており、「wrapper」の中に内包されているのがわかります。
このブロックを横並びにしたい場合、下図のように各ブロックに対して「float」プロパティを記載することでブロックを「回り込み」させることができます。

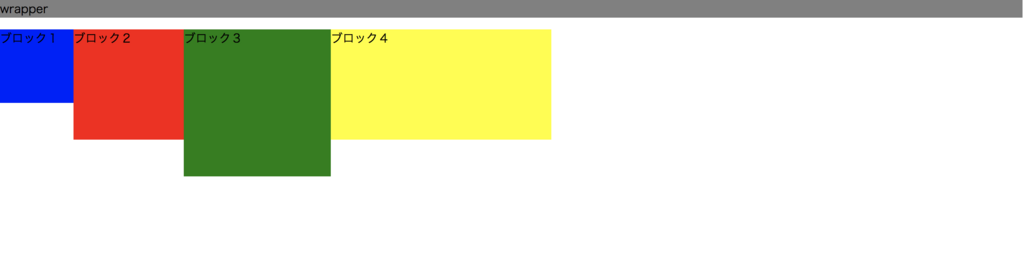
下図の通り横並びに表示されます。

<参考>
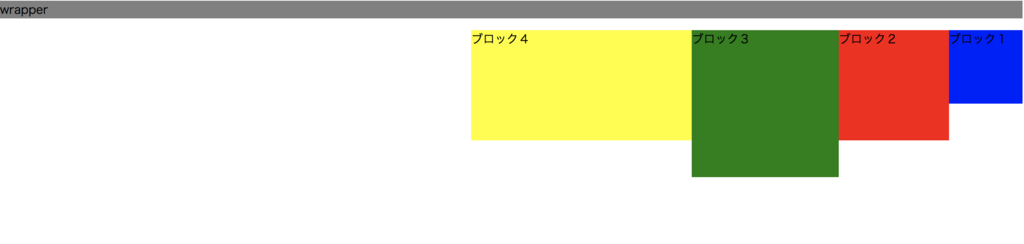
ちなみにleftの部分をすべてrightに置き換えると、下図のように右側から順に横並びになります。

しかし、4つのブロックはwrapper部分の外側に表示されてしまいました。
・「float」プロパティの問題
floatを指定したブロックは「浮き上がった」状態となるため、親要素(wrapper)で高さを指定していない場合、子要素(ブロック)の高さを認識できなくなってしまいます。
そこで、横並びを維持しつつ親要素であるwrapperの内側に表示させるための方法として、以下の方法を挙げたいと思います。
1.clearfixを利用する
2.overflowプロパティを利用する
1.clearfixを利用する
親要素であるwrapperに対してclearfixという手法を使います。
*当初、clearfixとはプロパティ、または要素の一種だと思っていましたが、今回調べてみるとあくまで「通称」のようなので、clearfixの名称を変えても問題なく動作します。
CSSの任意の場所(図では末尾)とHTMLの親要素に対して、下図のように追記します。


親要素wrapperに対して新たに「clearfix」というクラスを付与し、擬似要素afterに対して回り込み要素を解除しています。
*擬似要素とは、HTMLにかかれない要素(のようなもの)になり、CSSで設定することができるものです。
そうすることで、下図のように親要素の高さが認識され、子要素の横並びを維持しつつ、親要素に内包させることができるようになります。
*下図左下に表記されているのが擬似要素afterが生成された場所になります。

2.overflowプロパティを利用する
こちらも親要素に対して設定するのですが、clearfixと比べると簡単です。
下図のように親要素のCSSに対して「overflow: hidden;」を追加するだけです。

そうすることで、clearfixを利用した場合と同じ結果となります。

*上図をよくよくみるとclearfixを利用した場合と異なり、wrapper文字の上部も高さとして認識されています。これは今回のサンプルでwrapperの文字にp要素(段落を示すブロック要素)を付与しており、文字の前後の空白部分についても高さとして認識しているためと推察されます。
実際にp要素を外すと、clearfixの場合と同じ高さになりました。
いかがでしたでしょうか、色々と端折って書いていますので、わかりづらい部分があったかと思いますが、説明は以上となります。
また、ブロック要素を横並びにする方法として、「フレキシブルボックスレイアウト(通称:フレックスボックス)」という方法もあるようですので、次回はこちらについて学習し、記事にして見たいと思います。
ありがとうございました。